Getting started
Overview
To get you started, you first need to install the extension in Visual Studio Code.
Installation
You can get the extension via:
- The VS Code marketplace: VS Code Marketplace - Front Matter.
- The extension CLI:
ext install eliostruyf.vscode-front-matter - Or by clicking on the following link: open extension in VS Code
Beta version
If you have the courage to test out the beta features, we made available a beta version as well. You can install this via:
- The VS Code marketplace: VS Code Marketplace - Front Matter BETA.
- The extension CLI:
ext install eliostruyf.vscode-front-matter-beta - Or by clicking on the following link: open extension in VS Code
Info: The BETA docs can be found on beta.frontmatter.codes.
Welcome screen
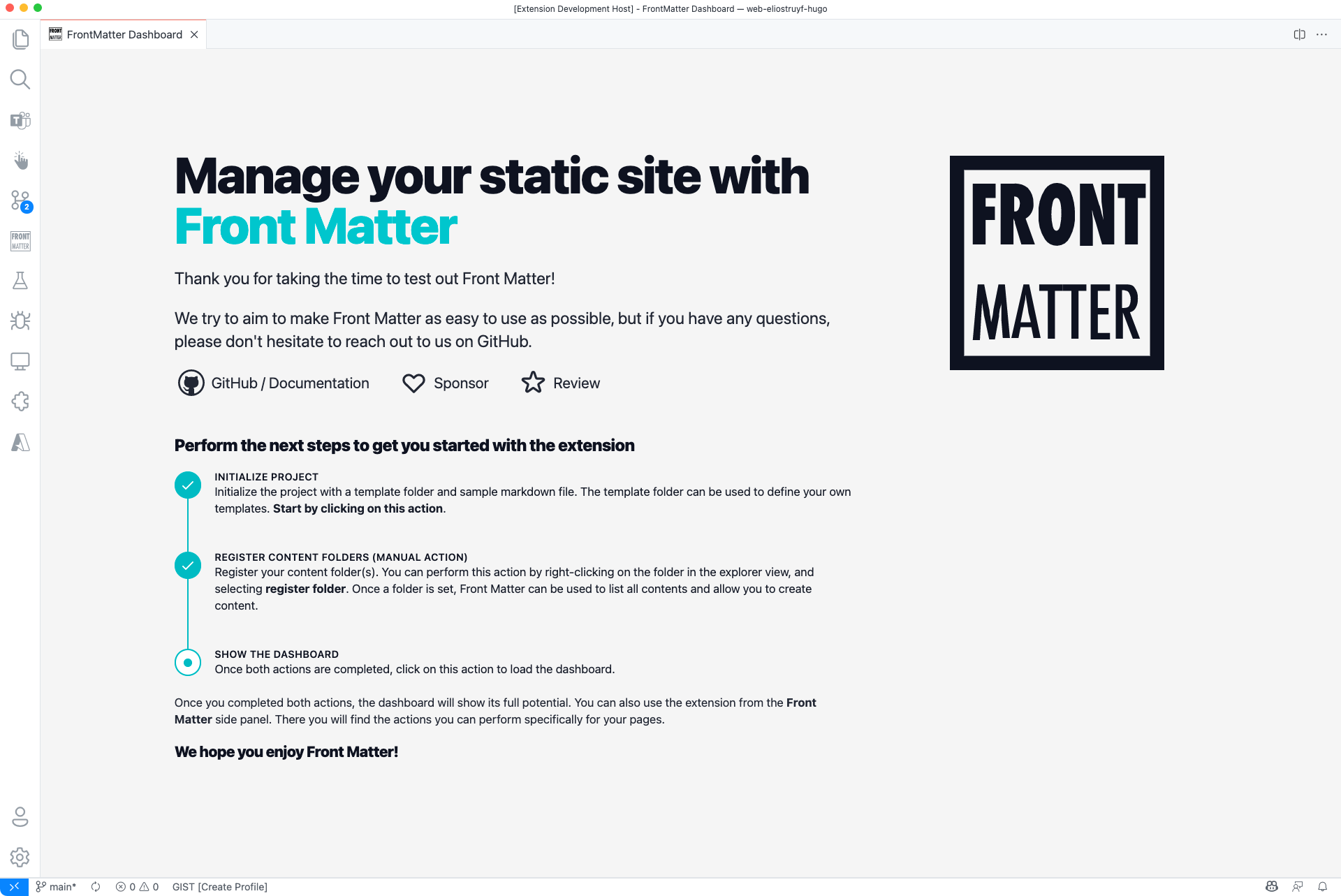
Once installed, Front Matter will open the welcome screen the first time Visual Studio Code gets reloaded.

It also supports light themes:

Info: The welcome screen will also be shown when Front Matter is not yet fully configured.
Required configuration
On the welcome screen, there are two tasks to complete before you can take full advantage of Front Matter.
Step 1: Initialize the project
In this step, a .frontmatter/templates folder and article.md file template will be created in the current project.
The .frontmatter/templates folder, is a folder that can be used to place all sort of Markdown templates. It will be used when you want to let Front Matter generate new pages/articles/...
Step 2: Configure the site-generator or framework you use
In this step, you will need to configure the site-generator or framework you use. If your static-site-generator is known by Front Matter, it will automatically set some configuration options. If not, you will need to configure these settings manually. You can continue by selecting other from the dropdown.
Step 3: Register content folder(s)
As Front Matter is not created to only support one static site generator, you will be able to specify where your Markdown content lives. From the moment you register a folder, it will be used on the dashboard to show an overview of all files.
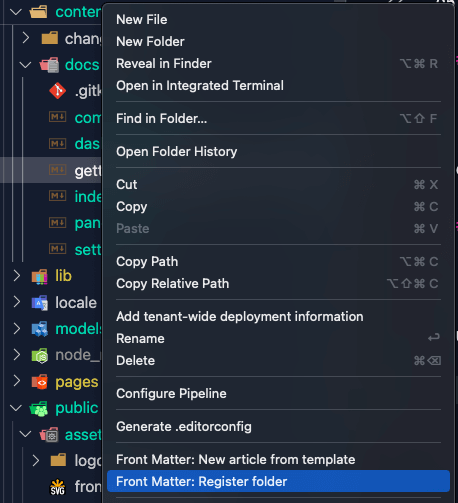
You can register a folder by right-clicking on a folder name in the explorer panel from Visual Studio Code and selecting Front Matter: Register folder.

Info: Be default, the extension will include content from the current folder and its sub-folders. If you wish to exclude the sub-folders, you can do this by updating the frontMatter.content.pageFolders configuration setting and specifying the
excludeSubDirproperty with the value astrue.
Workspaces with multiple folders
If you are using workspaces with multiple folders in Visual Studio Code. Front Matter will try to figure out for which folder it needs to be activated. It does this by searching for the frontmatter.json file in the workspace folders.
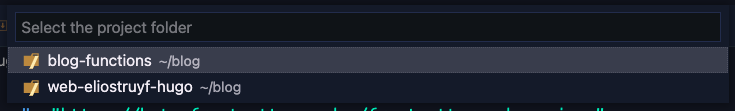
When Front Matter cannot find a frontmatter.json file in any of your folders (means that it is not initiated yet), it will ask you to pick the folder.

Once you selected the folder, it will create the frontmatter.json file and reload the workspace.
Enjoy using Front Matter
Feedback
Do you want to provide feedback about this page/content?
Provide feedbackDid you spot an issue in our documentation, or want to contribute? Edit this page on Github!