Markdown features
Overview
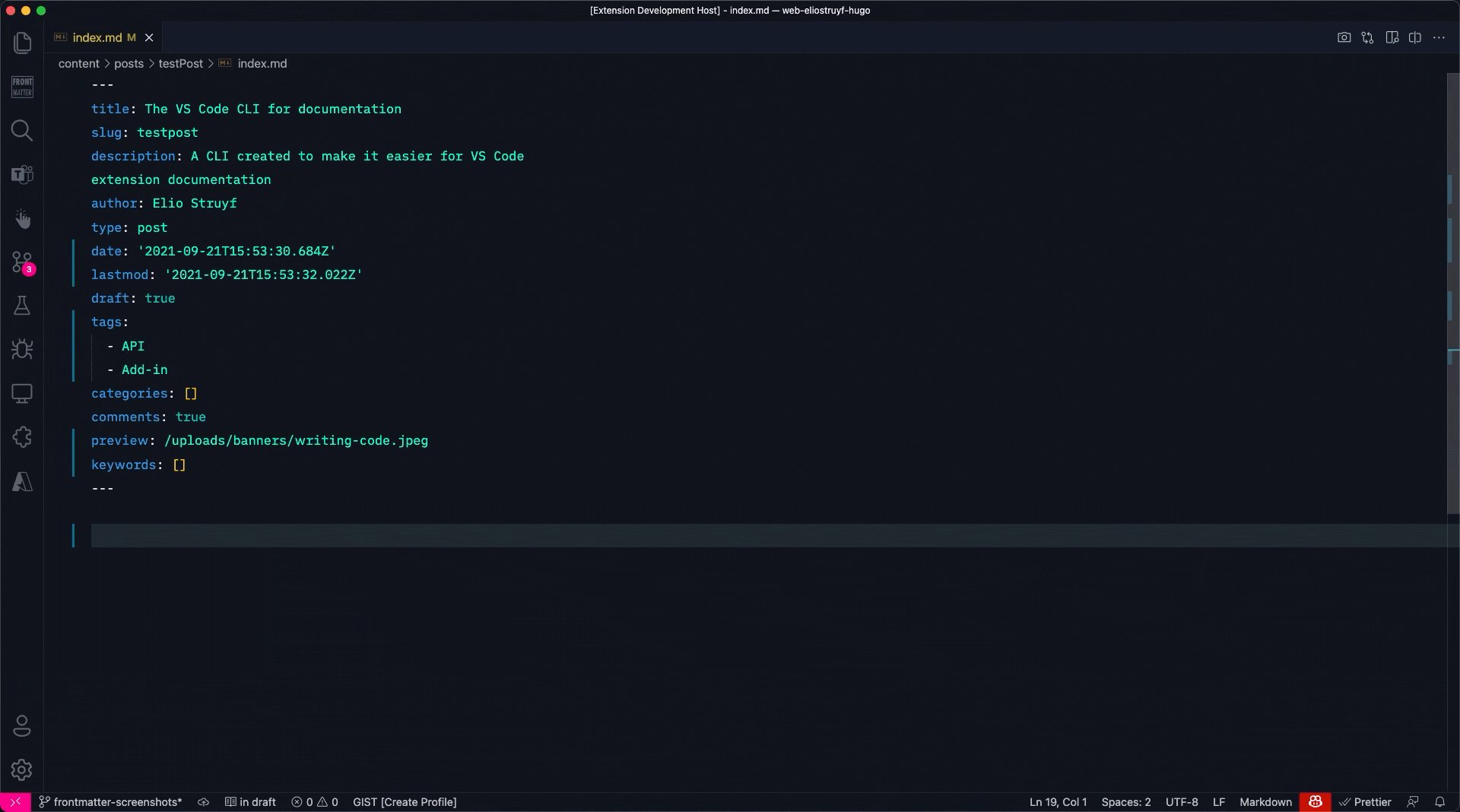
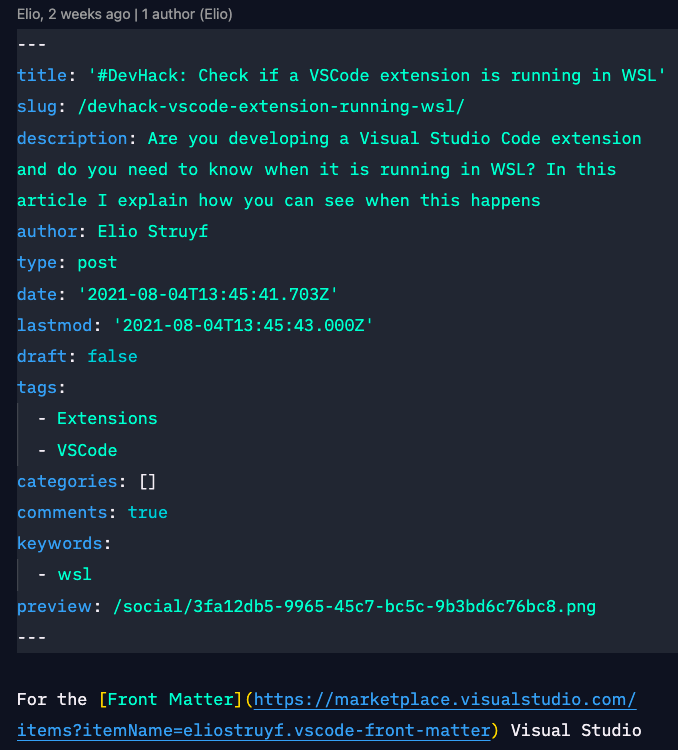
The Front Matter extension tries to make it easy to manage your Markdown pages/content. Within a Markdown page, we allow you to fold the file's Front Matter to be less distracting when writing. Also, do we highlight the Front Matter content to create a visual difference between content and metadata.
WYSIWYG
To help out content editors write their content in Markdown. Front Matter provides a couple of helpful, what you see is what you get (WYSIWYG), controls while working in a Markdown file.
All the controls can be found on the top right of the opened file title bar.

Currently supported are:
- Headings
- Bold
- Italic
- Strikethrough
- Block quote
- Code snippet
- Code block
- Ordered list
- Unordered list
- Task list
If you want, you can disable these controls with the following setting frontMatter.content.wysiwyg. By default, this is set to true. When changed to false, these controls will disappear.
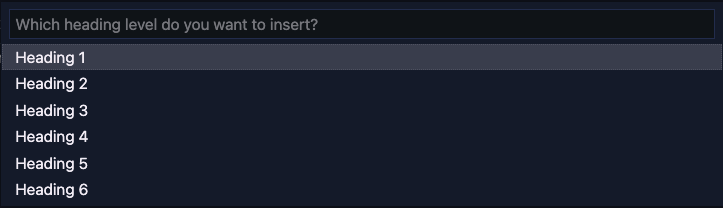
Inserting headings
When you click on the headings in the WYSIWYG controls, you will be asked which level of heading you want to insert.

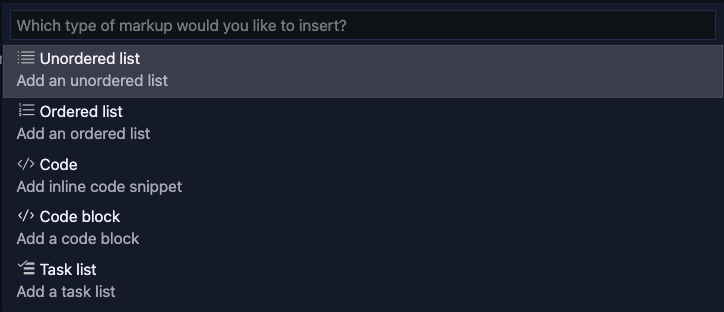
Other WYSIWYG options
When you click on the elipsis icon in the WYSIWYG controls, you will be asked which of the advanced markup you want to insert.

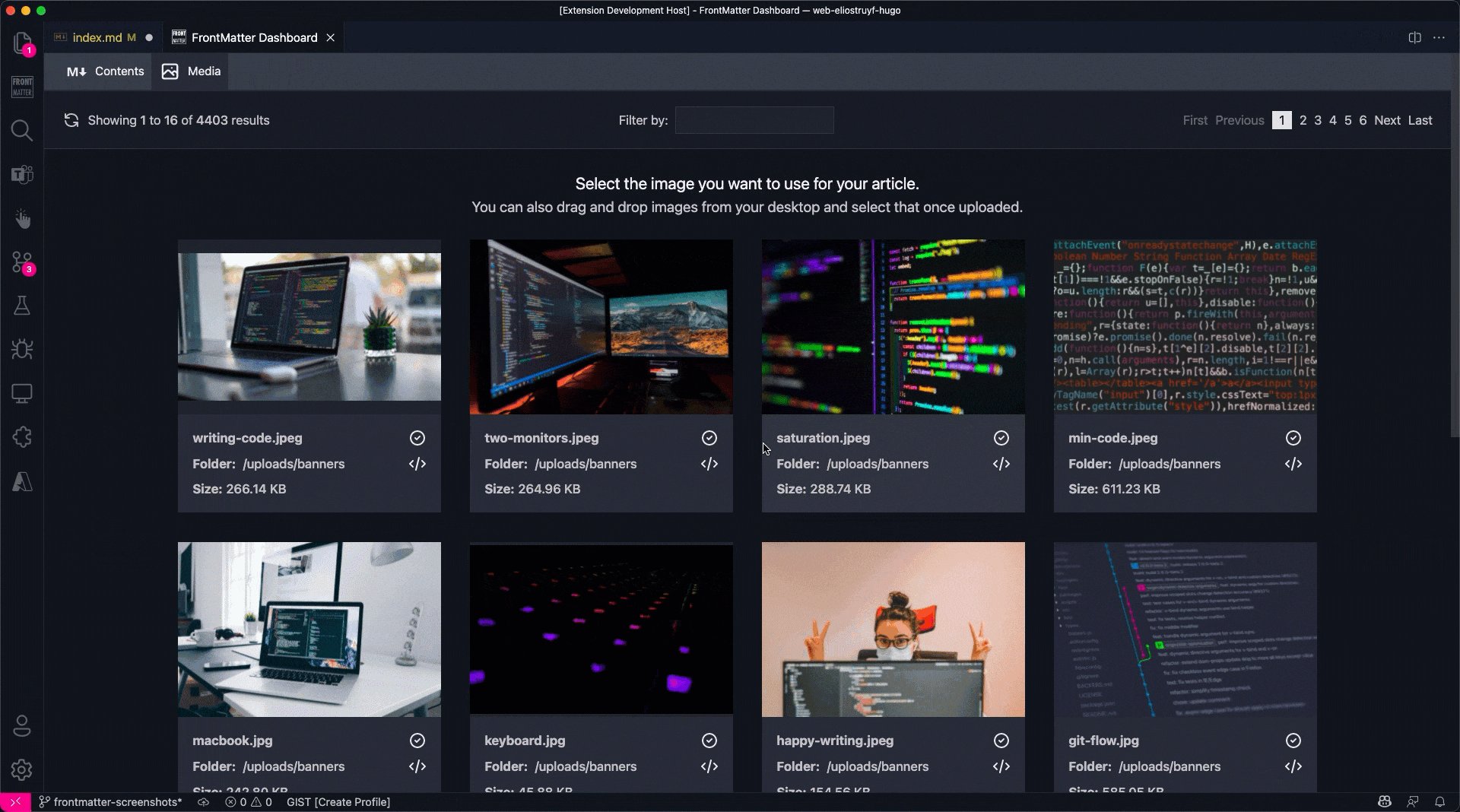
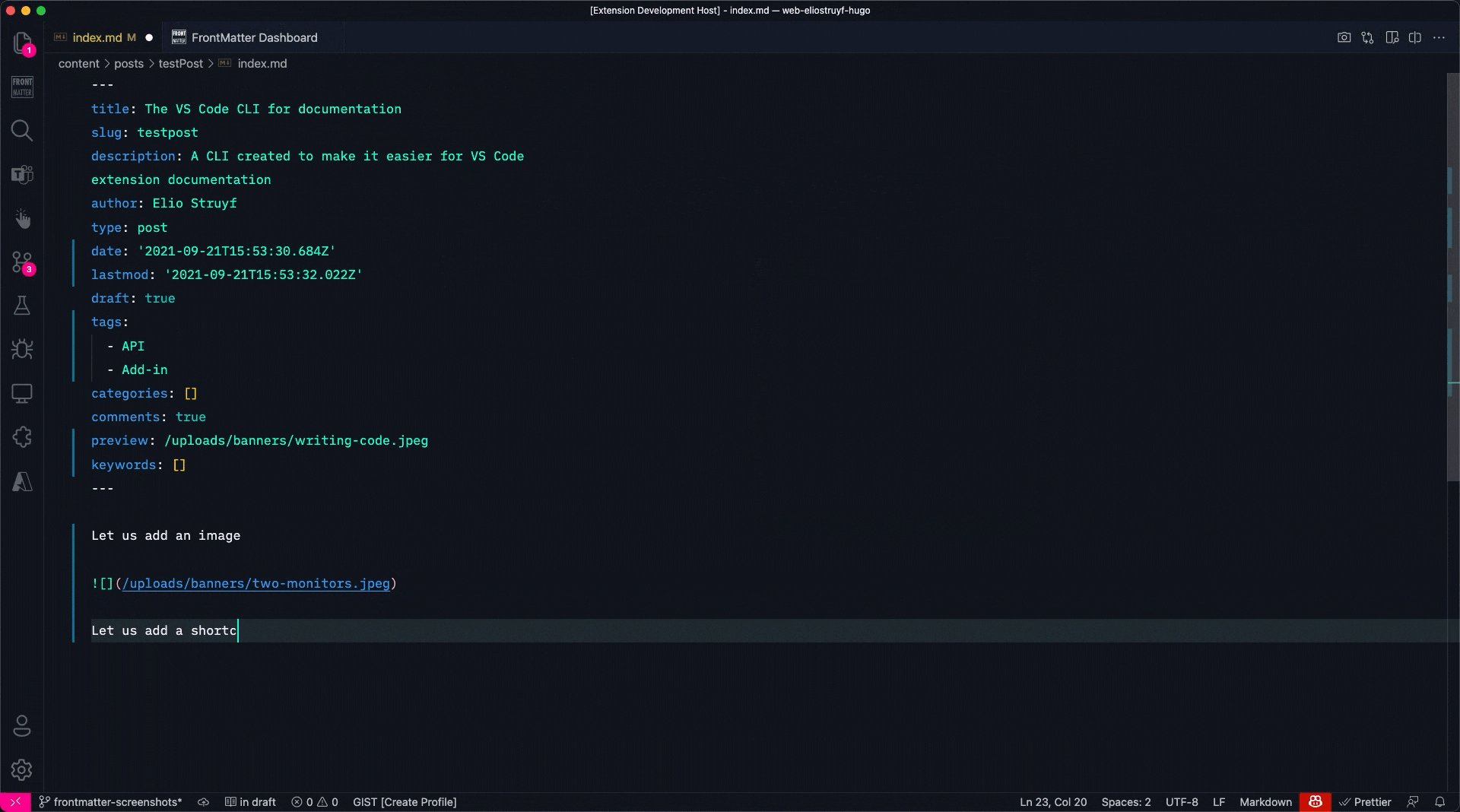
Insert images
Inserting images was never easier with the insert image into article command, which can also be triggered with the image icon in the editor title bar (Markdown files only).

Important: If you want, you can add your own media snippet to allow you to use your shortcodes/markdown/... In order to specify the snippet, use the
frontMatter.dashboard.mediaSnippetsetting.
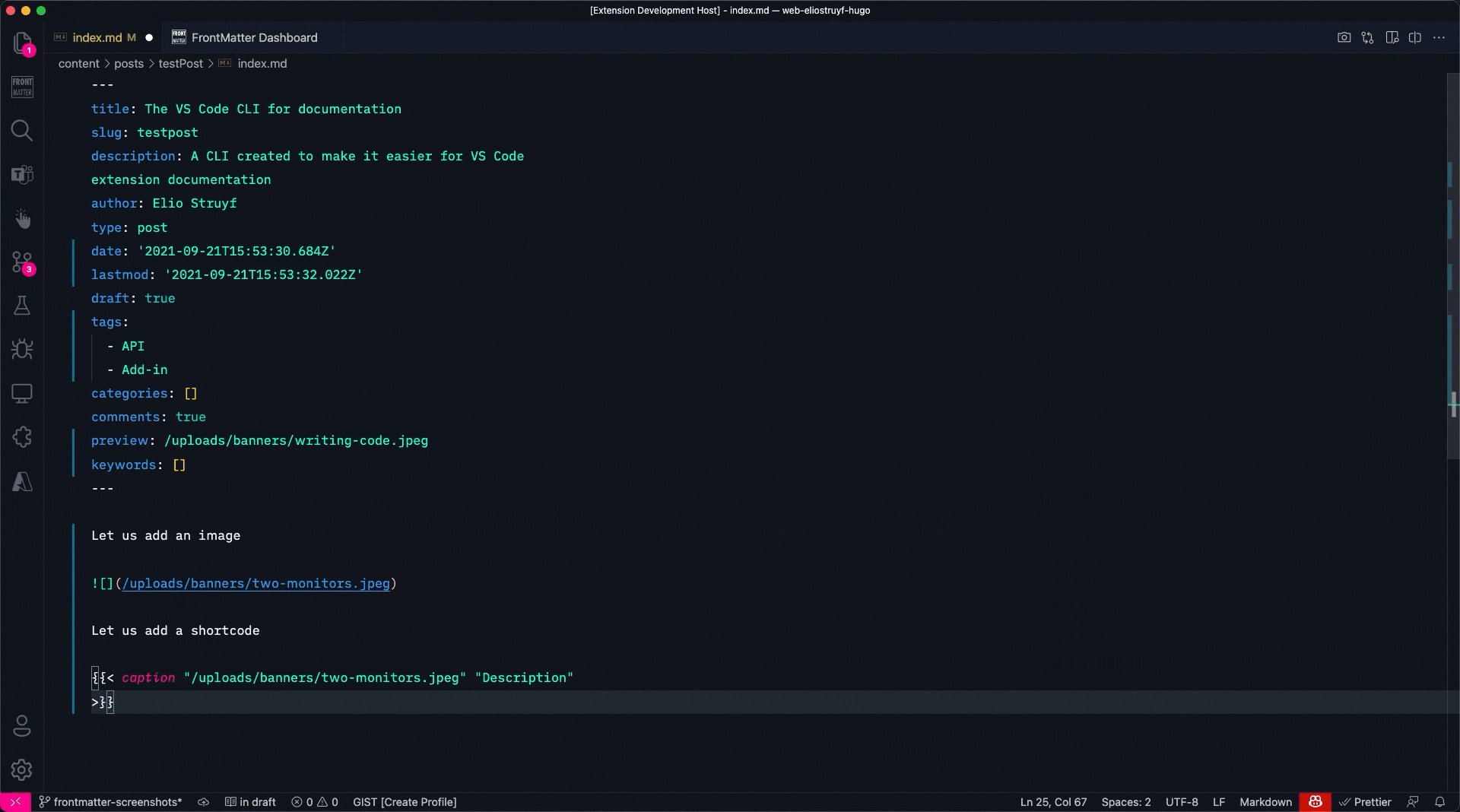
Insert your own media snippet
The frontMatter.dashboard.mediaSnippet setting is used similarly like the default VS Code snippets. You need to define an array of strings for multiline snippets.
The example used in the GIF above looks as follows:
"frontMatter.dashboard.mediaSnippet": [
"{{< imgShortCode \"{mediaUrl}\" \"{caption}\" >}}"
]
Placeholders
For your snippet, you can use the following placeholders:
{mediaUrl}: Use this to insert the relative path to the media file.{caption}: Use this placeholder where you want to insert the caption.{alt}: Use this placeholder where you want to insert the alt attribute value.{filename}: Name of the file.
Info: All three placeholders are optional, so you can leave out the placeholders you do not want to use from your snippet.
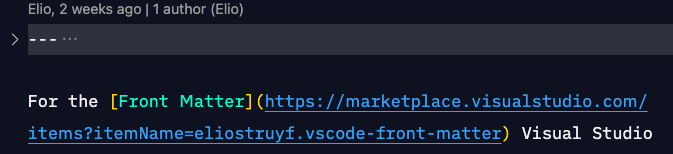
Front Matter folding
If you want to focus on the content of your page, you have the ability to fold the Front Matter section of your page.

Front Matter highlighting
The extension will automatically highlight the Front Matter of you document to create a visual difference between metadata and content.

Info: If you do not want this feature, you can disable it in the extension settings ->
Highlight Front Matteror by setting thefrontMatter.content.fmHighlightsetting tofalse.
Feedback
Do you want to provide feedback about this page/content?
Provide feedbackDid you spot an issue in our documentation, or want to contribute? Edit this page on Github!